Avant de commencer je tiens à préciser que l’article original n’est pas de moi mais d’un blogueur nommé Alex Nichiporchik, je n’ai pour ma part fait que la traduction afin que mes camarades francophones puissent profiter de ce superbe article.
J’ai également tenté d’apporter de petites précisions sur les termes techniques qui, une fois traduits, ne sont pas toujours parlants.
Vous pouvez retrouver l’original en anglais ici.
Cet article est basé sur le document : Lazy Bear Games’ pixel-art guideline.
Le studio Lazy Bear a décidé de s’agrandir afin de réaliser Punch Club 2 (sortie prévu courant 2017) et son directeur artistique : Alexander Minichev a eu la gentillesse de partager ce document très instructif sur leur méthode de production de leurs visuels en pixelart.
Si vous êtes curieux de savoir d’où vient l’équipe de Lazy Bear Games voici un petit documentaire (en anglais) sur la création du studio.
1/ L’orientation générale
Punch Club est un jeu en pixelart, nous avons donc concentré nos efforts sur ce rendu pour obtenir les visuels les plus propres possibles.
![]()
Tous les éléments graphiques sont réalisés en taille X1 puis présentés en taille X2 car c’est le rendu qui sera automatiquement généré par le moteur du jeu. C’est pourquoi lors de nos différentes revues des graphismes nous regardons les visuels en zoom 200% (dans photoshop ou autre) afin d’observer ce que sera le rendu final.
Le rendu X3 est utilisé pour le rendu du jeu en Full HD 1080p. Nous ne l’utilisons même pas pour les visuels promotionnels, il sert uniquement de référence pour voir le rendu en HD.
2/ Les scènes
Du rendu isométrique partout ! Nous utilisons une isométrie 2:1 ce qui signifie que pour chaque forme, deux unités de largeur donneront une unité de profondeur.
![]()
Parfois nous utilisons une déformation horizontale pour que les objets est un aspect plus naturel, cela dépend de la position de celui ci et, si il y a d’autres objets autour dans la scène. Voici un exemple :
![]()
3 types d’agencement de scènes
![]()
Les images 1 et 3 sont des agencements de scènes ouvertes comme des extérieurs par exemple. L’image 2, elle, correspond à un agencement en intérieur.
Observez bien les murs, voici des bons et des mauvais exemples de placement.
![]()
Les images 1 et 2 sont visuellement correctes les autres, non, du fait des perspectives.
Toutefois il existe des exceptions.
![]()
Créer ces visuels prend beaucoup de temps, il faut donc impérativement que ces objets puissent être réutilisés dans différentes scènes, et quand bien même nous devrions les changer, il faut que cela soit faisable rapidement et facilement avec toujours un rendu cohérent et unifié.
Pour les objets plus volumineux nous avons feinté en trichant sur la perspective. Pour cela nous avons rétréci la partie arrière de l’objet (celle qui donne la profondeur de la perspective). Ce n’est pas une isométrie juste mais cela reste visuellement correct dans la scène.
![]()
3/ Exemples de scènes et d’objets
![]()
![]()
![]()
![]()
4/ L’éclairage et l’occlusion.
Après avoir dessiné tous les objets statiques nous ajoutons l’occlusion. Toutes les ombres d’objets et les occlusions sont noires (#000000). Son intensité dépend de l’éclairage globale de la scène et se compose de deux couches.
1 : Les ombres globales.
2 : La profondeur de ces ombres.



Autre exemple



L’opacité des ombres doit dépendre de la luminosité générale de la scène, il faut donc doser pour que les ombres ne soient ni trop foncées ni proche de l’invisible, c’est pourquoi nous recommandons une valeur comprise entre 10 et 20 % d’opacité.
La forme des ombres ne doit pas être trop chaotique ni trop lisse, pour cela il suffit de placer un ensemble de points autour de la zone à assombrir puis, d’y ajouter d’autres points de manière un peu chaotique. Le mix des deux permet d’obtenir ce rendu.
![]()
Tous les objets de la scène n’ont pas d’ombres distinctes et ce, principalement, pour accentuer l’effet de profondeur.
5/ Les objets
Voici quelques règles que nous avons utilisées
- Tous les objets du jeu ont un contour (outline) même les plus petits comme les pneus ou les clefs sur le tableau de bord.
- Chaque partie de ces même objets ont également un contour.
- Chaque ligne de contour est dessinée de la couleur la plus sombre de la palette de l’objet.
- Il n’y a aucune opacité sur les tracés de contour.

![]()
![]()
Pour que tout soit conforme, nous avons un nombre limité de couleurs pour les matériaux spécifiques. Il est préférable de s’en tenir à cette palette au lieu d’inventer de nouvelles couleurs.
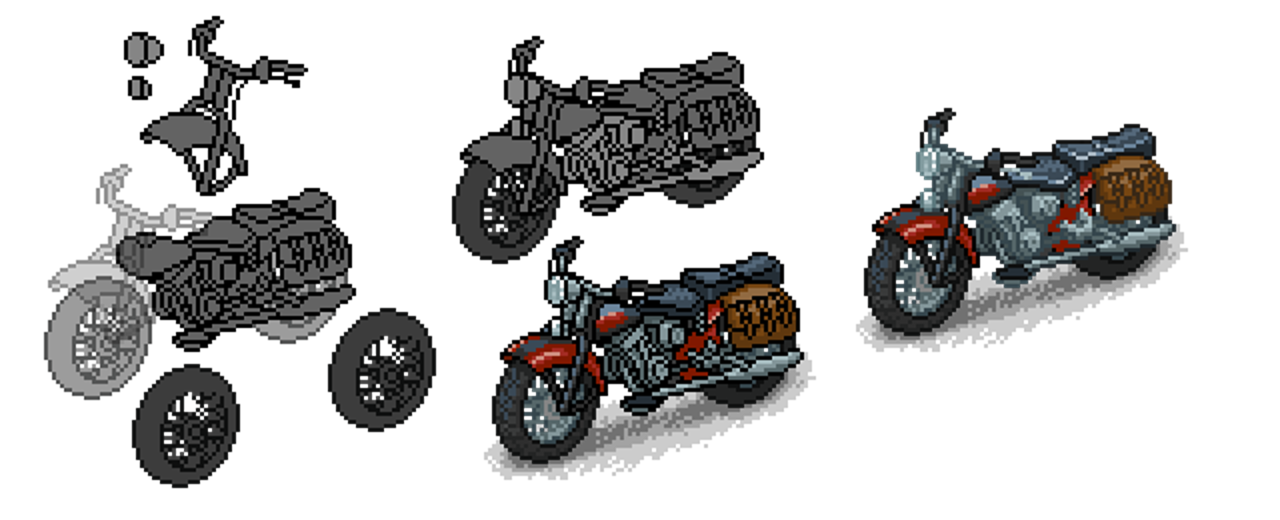
6/ Les lumières
La plupart des objets sont créés légèrement éclairés avec une ombre (ombre interne et non projetée) douce et incohérente sur la globalité (sauf pour certains objets spécifiques à la scène).
Note personnelle : Cette incohérence permet de réutiliser les objets dans d’autres scène n’ayant pas du tout le même éclairage et c’est pourquoi les ombres projetées apporteront de la cohérence graphique à l’ensemble.
Chaque objet peut avoir 2 à 3 couches d’ombres, chacune avec une intensité et un rayon différents. Habituellement, la couche d’ombre avec le plus grand rayon aurait environ 20% d’opacité, couche moyenne – 20% ainsi, et le plus petit aurait 30%.
Si vous utilisez deux couches d’ombres celles ci auront 20% d’opacité pour les plus grosses et 30 pour les plus petites. Occasionnellement vous aurez une scène lumineuse ou 20% d’opacité pour les deux couches feront l’affaire.
![]()
Pour les objets aux angles aigus faisant face au joueur nous utilisons un « éblouissement » distinct dont l’intensité dépend de la texture de l’objet.
![]()
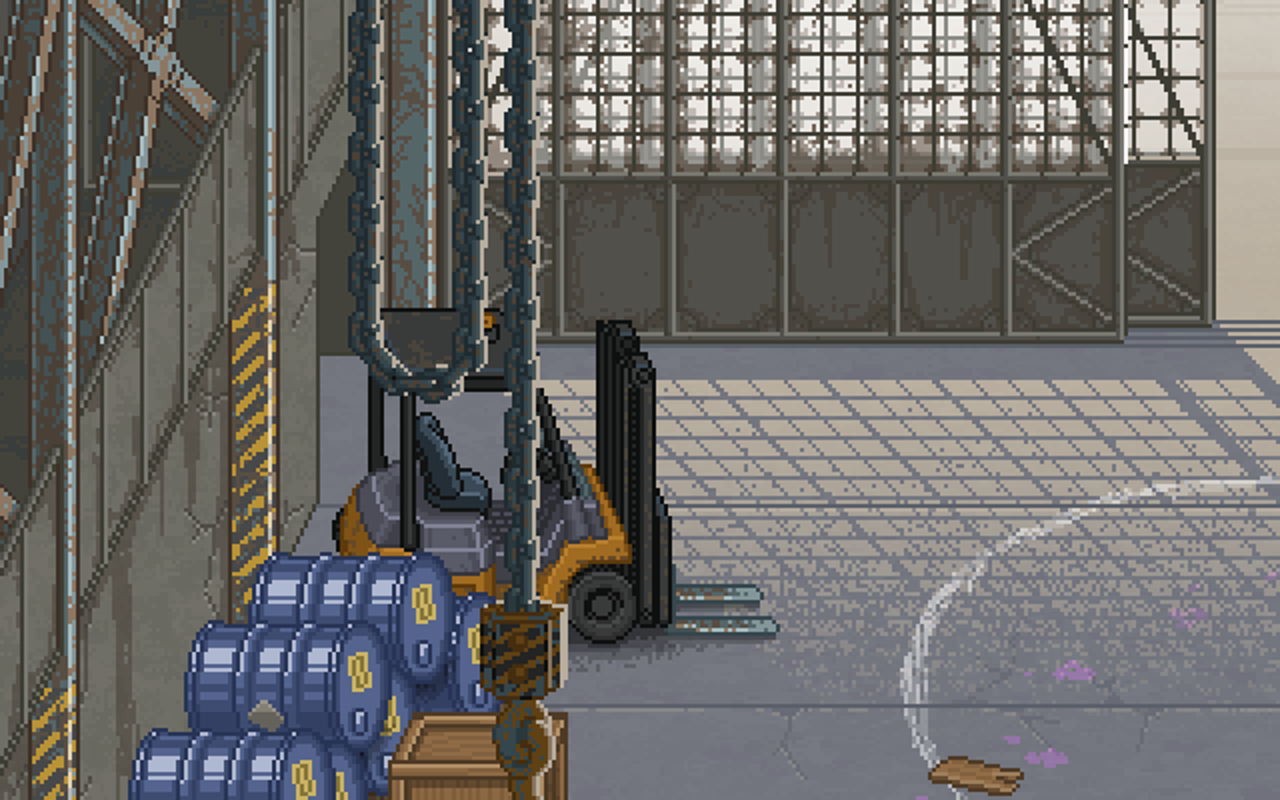
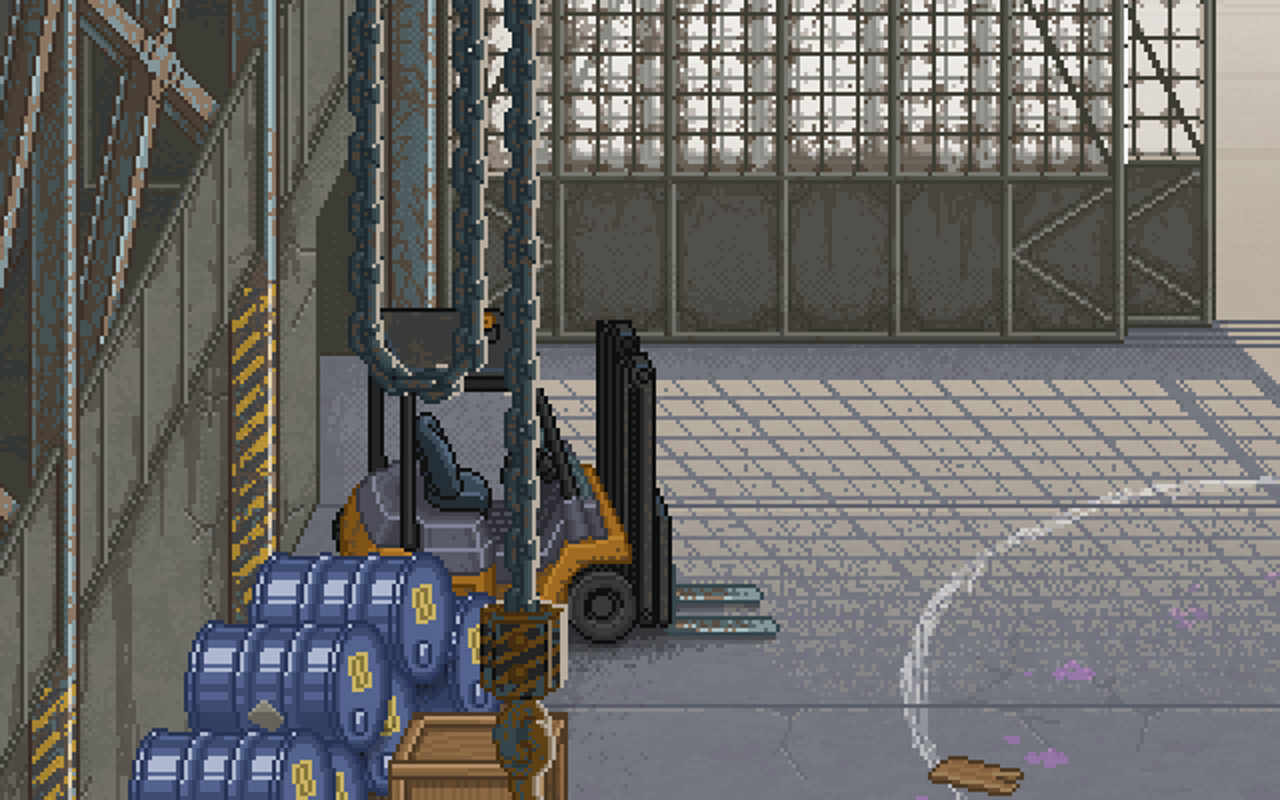
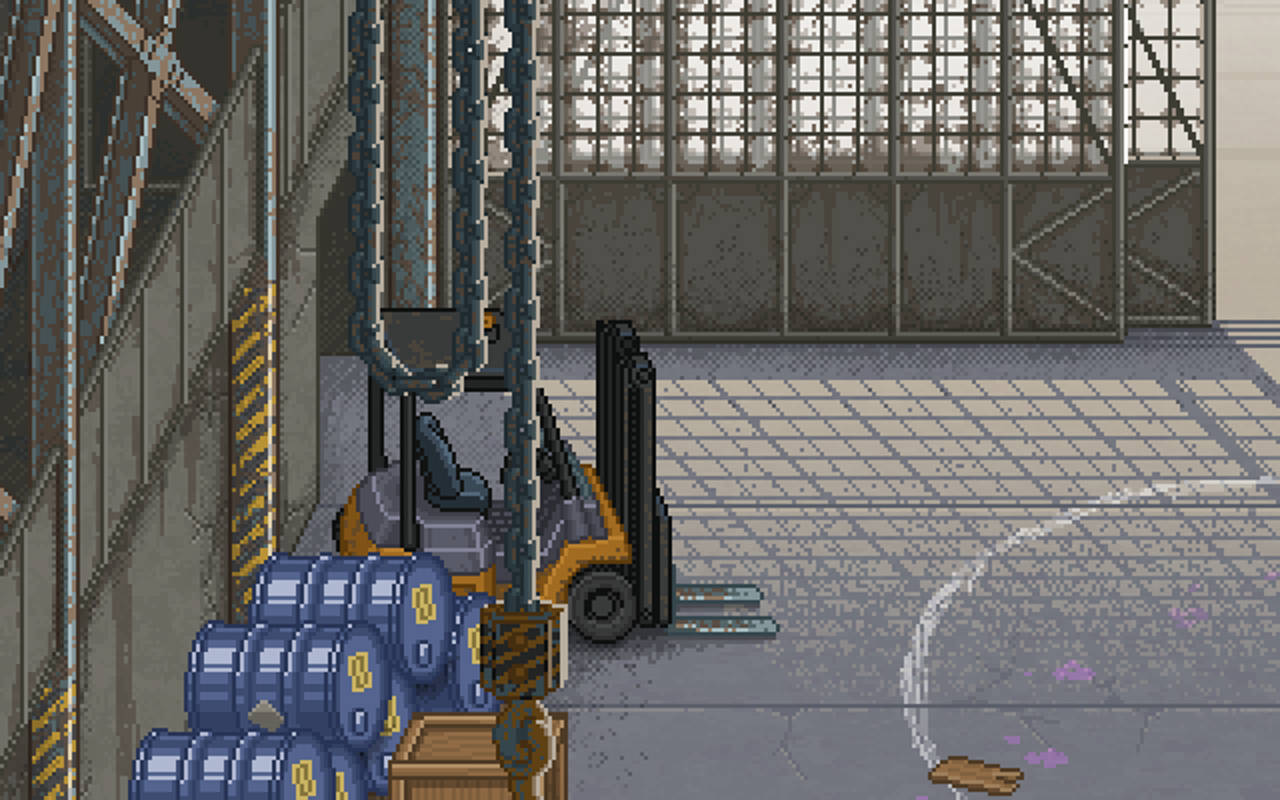
Parfois nous avons besoin d’une source de lumière réelle principalement pour donner une atmosphère particulière à une scène (comme dans un hangar avec les rayons de lumière passant par des grilles par exemple).
Pour cela, nous utilisons le « color dodge blending » littéralement « le mélange sur la densité de couleur » cette technique consiste à augmenter la densité d’une couleur plus celle ci est dans la lumière et, à l’inverse, baisser sa densité d’autant qu’elle est dans l’ombre ce qui la rend plus terne et elle parait donc moins lumineuse).
L’avantage est que cette technique est nativement présente dans Unity. Il est également possible d’utiliser la méthode « Soft Light » mais le rendu est moins convaincant.
Pour les effets de rayons de lumière (lumière volumétrique) nous n’utilisons pas le pixelart brut mais un calque avec l’effet de lumière flouté.
![]()
Les effets de réflexion sur les grandes surfaces ne doivent pas être trop visibles de manière a ce que le joueur ne soit pas perturbé par l’absence de réflection dynamique sur les petits objets qui seront placés par la suite dans la scène.
![]()
Parfois vous pouvez avoir des scènes qui comportent un éclairage très brillant, dans ce cas il faut s’arranger que ceux ci soient placés dans des endroits inatteignables par le joueur ou alors à un endroit où l’on peut placer un calque qui couvrira la lumière de manière logique
Par exemple : une porte ouverte qui cache une lumière. La porte étant placée après elle cache donc la lumière de manière logique.
De manière générale les lumières ne doivent cachées ni le personnage du joueur, ni les NPC « Non Playable Character » (personnages non jouables).
![]()
Dans l’exemple ci dessus, la lumière provenant de la porte ne cache pas les personnages non jouables.
![]()
Dans certaines scènes vous pouvez créer des objets très éloignées comme des villes ou des décors de fond. Ceux ci n’ont pas forcément besoin de suivre la règle de la vue en perspective isométrique, et doivent être très légèrement animés afin d’apporter de la vie dans la scène. Cependant la règle pour les objets de premier plan est, qu’ils ne doivent pas interférer avec le gameplay tout en ayant un rendu naturel et en étant intégré au mieux dans la scène.
7/ Le format
La scène doit être fonctionnelle dans toutes les résolutions en sachant qu’il y a toujours un HUD (Head Up Display) « affichage en haut de l’écran » visible. Le rendu doit rester bon dans toutes les résolutions, la plus petite (1024 X 640) comme dans la plus grande (1364 X 764). Ces résolutions tiennent compte du rendu en X2 comme évoqué en début d’article.
![]()
Pour la résolution la plus petite, la caméra peut se déplacer horizontalement ce qui se configure directement dans la gestion des cameras de Unity. Comme certaines parties de la scène ne sont pas visibles en permanence à l’écran sur la plus petite résolution, nous y plaçons des objets avec lesquels le joueur ne peux pas interagir.
8/ Comment travailler sur une scène
Lorsque vous commencez à concevoir une scène il faut partir d’un brouillon qui vous aidera à définir :
- Quels sont les éléments à dessiner dans la scène.
- Quelle proportion les éléments doivent avoir pour trouver un bon équilibre.
- Combien de temps cela va prendre selon la complexité.
![]()
![]()
![]()
Quand vous travaillez sur une scène vous devez vous concentrer sur les zones ou le joueur aura la possibilité de se déplacer. N’oubliez pas que certains objets n’auront pas un bon rendu, du fait de l’utilisation des astuces de 3d isométriques que nous avons vu plus haut (l’exemple du camion), il faudra donc en tenir compte lors de la composition.
Comme vous pouvez le voir tous les graphismes tiennent donc à un subtil mélange des différentes techniques et à un dosage de l’éclairage assez finement pensé.
Voilà j’espère que cet article vous aura plu et qu’il sera resté suffisamment clair et compréhensible malgré l’aspect technique de certains points, et bien entendu j’espère ne pas avoir trahi l’esprit de l’article de base avec ma traduction.